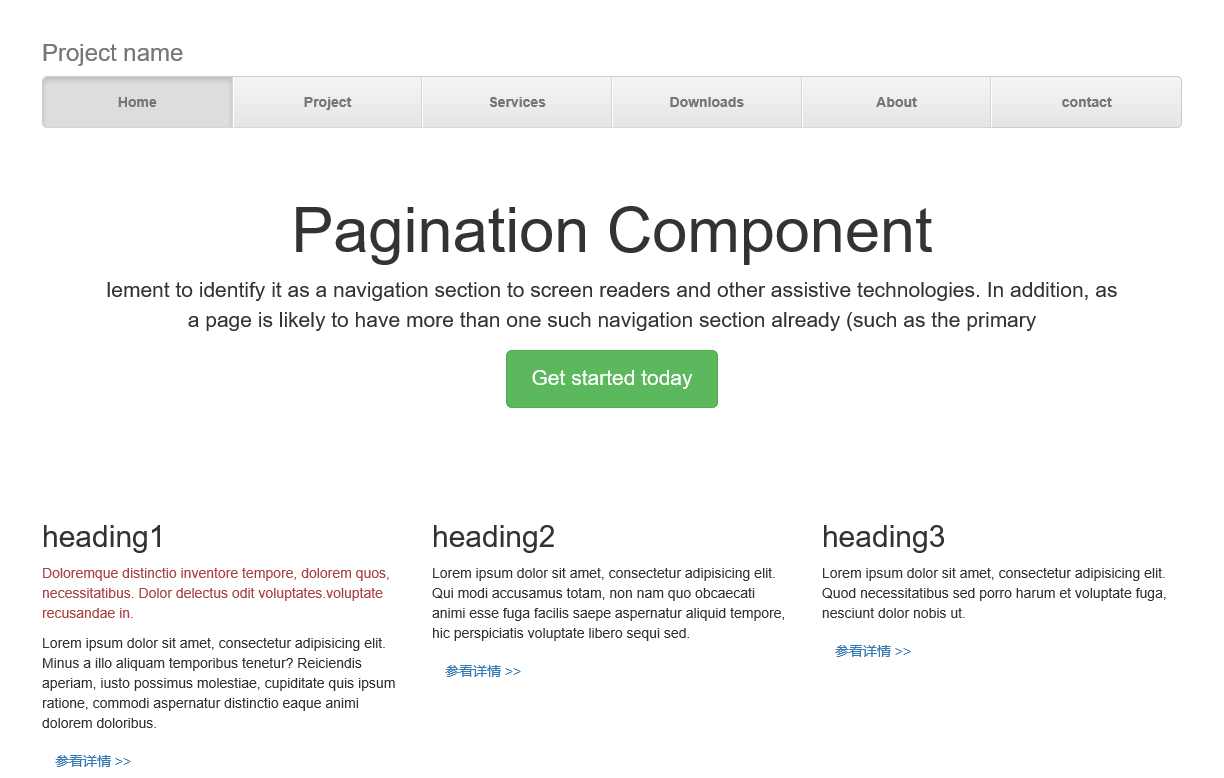
预览截图
应用介绍
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 5 </title>
<!-- Bootstrap -->
<link href="../bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="../css/index.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div claSS="container">
<!-- 顶部部分 -->
<div>
<h3 class="text-muted">Project name</h3>
<nav>
<ul class="nav nav-justified">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Project</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">About</a></li>
<li><a href="#">contact</a></li>
</ul>
</nav>
</div>
<!-- 巨幕部分 -->
<div class="jumbotron">
<h1>Pagination Component</h1>
<p class="lead">lement to identify it as a navigation section to screen readers and other assistive technologies. In addition, as a page is likely to have more than one such navigation section already (such as the primary</p>
<p>
<a href="#" class="btn btn-lg btn-success">Get started today</a>
</p>
</div>
<!-- 删除格式部分 -->
<div class="row">
<div class="col-lg-4">
<h2>heading1</h2>
<p class="text-danger">
Doloremque distinctio inventore tempore, dolorem quos, necessitatibus. Dolor delectus odit voluptates.voluptate recusandae in.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus a illo aliquam temporibus tenetur? Reiciendis aperiam, iusto possimus molestiae, cupiditate quis ipsum ratione, commodi aspernatur distinctio eaque animi dolorem doloribus.
</p>
<p>
<a href="#" class="btn btn-primay">参看详情 >></a>
</p>
</div>
<div class="col-lg-4">
<h2>heading2</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui modi accusamus totam, non nam quo obcaecati animi esse fuga facilis saepe aspernatur aliquid tempore, hic perspiciatis voluptate libero sequi sed.
</p>
<p>
<a href="#" class="btn btn-primay">参看详情 >></a>
</p>
</div>
<div class="col-lg-4">
<h2>heading3</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quod necessitatibus sed porro harum et voluptate fuga, nesciunt dolor nobis ut.
</p>
<p>
<a href="#" class="btn btn-primay">参看详情 >></a>
</p>
</div>
</div>
<!-- 底部部分 -->
<footer class="footer">
<p>©compey 2019</p>
</footer>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../bootstrap/js/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
©版权声明:本文内容由互联网用户自发贡献,版权归原创作者所有,本站不拥有所有权,也不承担相关法律责任。如果您发现本站中有涉嫌抄袭的内容,欢迎发送邮件至: www_apollocode_net@163.com 进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。
转载请注明出处: apollocode » Bootstrap营销类网站设计
文件列表(部分)
| 名称 | 大小 | 修改日期 |
|---|---|---|
| bootstrap-theme.css | 2.55 KB | 2016-07-25 |
| bootstrap-theme.css.map | 6.65 KB | 2016-07-25 |
| bootstrap-theme.min.css | 2.49 KB | 2016-07-25 |
| bootstrap-theme.min.css.map | 4.82 KB | 2016-07-25 |
| bootstrap.css | 19.03 KB | 2018-07-05 |
| bootstrap.css.map | 62.75 KB | 2016-07-25 |
| bootstrap.min.css | 17.85 KB | 2016-07-25 |
| bootstrap.min.css.map | 70.59 KB | 2016-07-25 |
| glyphicons-halflings-regular.eot | 19.62 KB | 2016-07-25 |
| glyphicons-halflings-regular.svg | 24.73 KB | 2016-07-25 |
| glyphicons-halflings-regular.ttf | 22.10 KB | 2016-07-25 |
| glyphicons-halflings-regular.woff | 22.66 KB | 2016-07-25 |
| glyphicons-halflings-regular.woff2 | 17.61 KB | 2016-07-25 |
| bootstrap.js | 13.49 KB | 2016-07-25 |
| bootstrap.min.js | 9.43 KB | 2016-07-25 |
| jquery.min.js | 31.92 KB | 2018-07-05 |
| npm.js | 0.20 KB | 2016-07-25 |
| index.css | 0.65 KB | 2019-12-14 |
| index.html | 1.66 KB | 2019-12-15 |
| 20200229140529.png | 51.01 KB | 2020-02-29 |
| css | 0.00 KB | 2020-02-29 |
| fonts | 0.00 KB | 2020-02-29 |
| js | 0.00 KB | 2020-02-29 |
| bootstrap | 0.00 KB | 2020-02-29 |
| css | 0.00 KB | 2020-02-29 |
| html | 0.00 KB | 2020-02-29 |
| image | 0.00 KB | 2020-02-29 |



发表评论 取消回复