Bootstrap实战流动布局
此项目是使用Bootstrap框架实现流动布局,其中加载了一些JavaScript代码。
Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边。
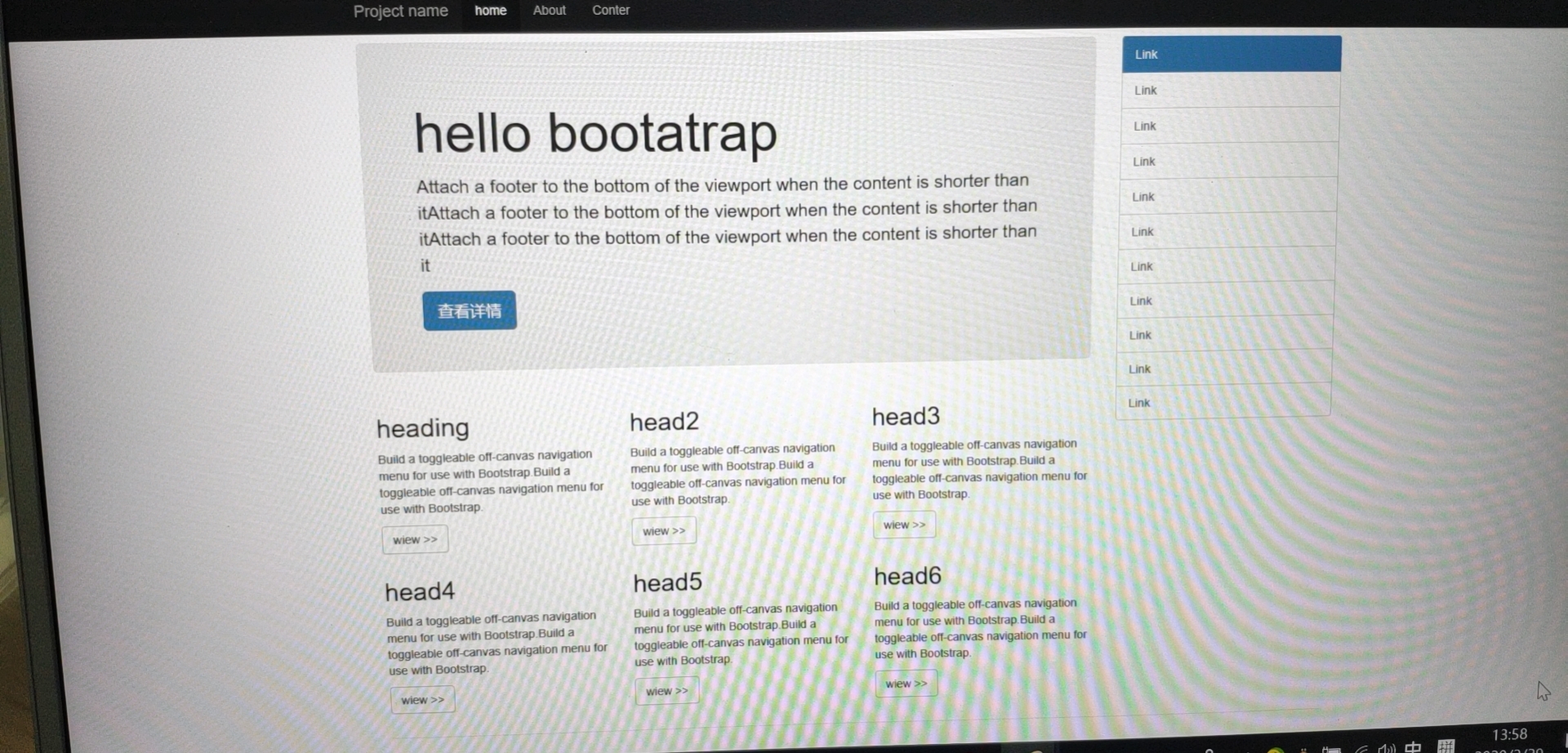
预览截图
应用介绍
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 4 Template</title>
<!-- Bootstrap -->
<link href="../bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="../css/index.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-fixed-top navbar-inverse ">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Tlggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Conter</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-9">
<!-- start 动态 -->
<p class="pull-right visible-xs">
<button type="button" class="btn btn-primary btn-xs" data-toggle="offcanvas">Toggle nav</button>
</p>
©版权声明:本文内容由互联网用户自发贡献,版权归原创作者所有,本站不拥有所有权,也不承担相关法律责任。如果您发现本站中有涉嫌抄袭的内容,欢迎发送邮件至: www_apollocode_net@163.com 进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。
转载请注明出处: apollocode » Bootstrap实战流动布局
文件列表(部分)
| 名称 | 大小 | 修改日期 |
|---|---|---|
| ca-cert.pem | 0.86 KB | 2020-01-07 |
| client.json | 0.43 KB | 2020-02-05 |
| CommandTrayHost.exe | 314.82 KB | 2020-01-07 |
| config.json | 0.18 KB | 2020-01-07 |
| config.json | 0.43 KB | 2020-02-05 |
| configbak.json | 0.39 KB | 2019-01-17 |
| CONTRIBUTORS.md | 0.35 KB | 2019-01-17 |
| client.json-example | 0.39 KB | 2019-01-17 |
| forward.json-example | 0.40 KB | 2019-01-17 |
| server.json-example | 0.47 KB | 2019-01-17 |
| libcrypto-1_1.dll | 856.76 KB | 2018-11-21 |
| libmariadb.dll | 170.91 KB | 2019-01-05 |
| libssl-1_1.dll | 156.97 KB | 2018-11-21 |
| LICENSE | 12.02 KB | 2019-01-17 |
| README.md | 0.69 KB | 2019-01-17 |
| trojan.exe | 154.62 KB | 2019-01-17 |
| CommandTrayHost-x64 | 0.00 KB | 2020-01-07 |
| examples | 0.00 KB | 2019-01-17 |
| trojan | 0.00 KB | 2020-01-07 |
| trojan | 0.00 KB | 2020-01-07 |



发表评论 取消回复