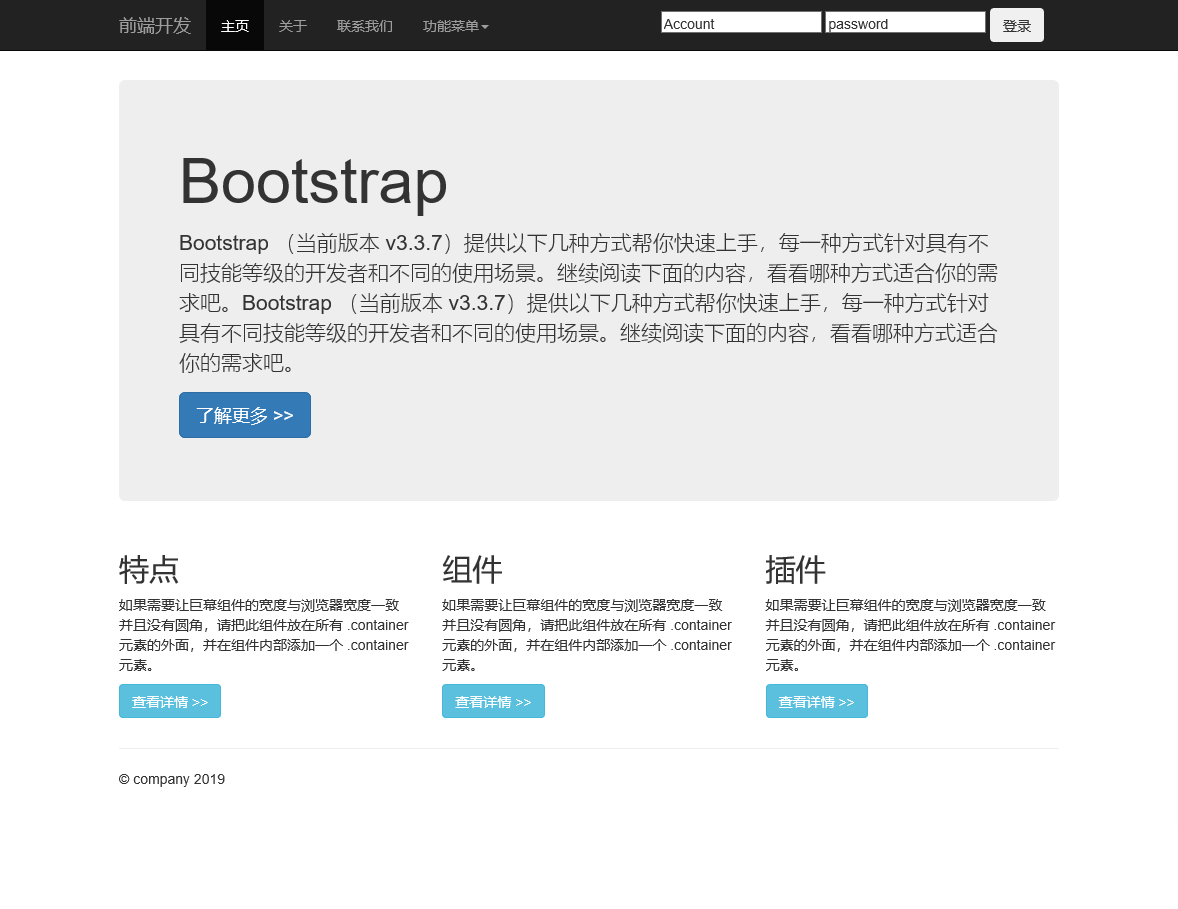
预览截图
应用介绍
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 2 Template</title>
<!-- Bootstrap -->
<link href="../bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="../css/index.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- 导航条内容 -->
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="example-navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">前端开发</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">主页</a></li>
<li><a href="">关于</a></li>
<li><a href="">联系我们</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">功能菜单<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="">功能1</a></li>
<li><a href="">功能2</a></li>
<li><a href="">功能3</a></li>
<li class="divider"></li>
<li class="nav-header">导航头部</li>
<li><a href="">链接1</a></li>
<li><a href="">链接2</a></li>
</ul>
</li>
</ul>
<form class="navbar-form pull-right">
<input type="text" class="span2" placeholder="Account">
<input type="password" class="span2" placeholder="password">
<button type="submit" class="btn">登录</button>
</form>
</div>
</div>
</nav>
<!-- Bootstrap部分 -->
<div class="container">
<div class="jumbotron">
<h1>Bootstrap</h1>
<p>
Bootstrap (当前版本 v3.3.7)提供以下几种方式帮你快速上手,每一种方式针对具有不同技能等级的开发者和不同的使用场景。继续阅读下面的内容,看看哪种方式适合你的需求吧。Bootstrap (当前版本 v3.3.7)提供以下几种方式帮你快速上手,每一种方式针对具有不同技能等级的开发者和不同的使用场景。继续阅读下面的内容,看看哪种方式适合你的需求吧。
</p>
<p>
<a href="#" target="_blank" class="btn btn-primary btn-lg">了解更多 >></a>
</p>
</div>
<div class="row">
<div class="col-md-4">
<h2>特点</h2>
<p>
如果需要让巨幕组件的宽度与浏览器宽度一致并且没有圆角,请把此组件放在所有 .container 元素的外面,并在组件内部添加一个 .container 元素。
</p>
<p><a href="#" class="btn btn-info">查看详情 >></a></p>
</div>
<div class="col-md-4">
<h2>组件</h2>
<p>
如果需要让巨幕组件的宽度与浏览器宽度一致并且没有圆角,请把此组件放在所有 .container 元素的外面,并在组件内部添加一个 .container 元素。
</p>
<p><a href="#" class="btn btn-info">查看详情 >></a></p>
</div>
<div class="col-md-4">
<h2>插件</h2>
<p>
如果需要让巨幕组件的宽度与浏览器宽度一致并且没有圆角,请把此组件放在所有 .container 元素的外面,并在组件内部添加一个 .container 元素。
</p>
<p><a href="#" class="btn btn-info">查看详情 >></a></p>
</div>
</div>
<hr>
<footer>
<p>© company 2019</p>
</footer>
</div>
<!-- 内容列表 -->
<div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../bootstrap/js/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
©版权声明:本文内容由互联网用户自发贡献,版权归原创作者所有,本站不拥有所有权,也不承担相关法律责任。如果您发现本站中有涉嫌抄袭的内容,欢迎发送邮件至: www_apollocode_net@163.com 进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。
转载请注明出处: apollocode » Bootstrap固定布局模式网页设计
文件列表(部分)
| 名称 | 大小 | 修改日期 |
|---|---|---|
| bootstrap-theme.css | 2.55 KB | 2016-07-25 |
| bootstrap-theme.css.map | 6.65 KB | 2016-07-25 |
| bootstrap-theme.min.css | 2.49 KB | 2016-07-25 |
| bootstrap-theme.min.css.map | 4.82 KB | 2016-07-25 |
| bootstrap.css | 19.03 KB | 2018-07-05 |
| bootstrap.css.map | 62.75 KB | 2016-07-25 |
| bootstrap.min.css | 17.85 KB | 2016-07-25 |
| bootstrap.min.css.map | 70.59 KB | 2016-07-25 |
| glyphicons-halflings-regular.eot | 19.62 KB | 2016-07-25 |
| glyphicons-halflings-regular.svg | 24.73 KB | 2016-07-25 |
| glyphicons-halflings-regular.ttf | 22.10 KB | 2016-07-25 |
| glyphicons-halflings-regular.woff | 22.66 KB | 2016-07-25 |
| glyphicons-halflings-regular.woff2 | 17.61 KB | 2016-07-25 |
| bootstrap.js | 13.49 KB | 2016-07-25 |
| bootstrap.min.js | 9.43 KB | 2016-07-25 |
| jquery.min.js | 31.92 KB | 2018-07-05 |
| npm.js | 0.20 KB | 2016-07-25 |
| index.css | 0.03 KB | 2019-11-25 |
| index.html | 1.78 KB | 2020-02-29 |
| 微信图片_20200229135116.png | 56.65 KB | 2020-02-29 |
| css | 0.00 KB | 2020-02-29 |
| fonts | 0.00 KB | 2020-02-29 |
| js | 0.00 KB | 2020-02-29 |
| bootstrap | 0.00 KB | 2020-02-29 |
| css | 0.00 KB | 2020-02-29 |
| html | 0.00 KB | 2020-02-29 |
| iamge | 0.00 KB | 2020-02-29 |



发表评论 取消回复